He creado esta aplicación web para jugar un poco con las palabras. Sirve para el aula, pero también para pasar el rato y aprender de todo un poco en cualquier momento. La aplicación muestra algunas palabras al azar sobre un tema determinado (geografía, inglés, informática, ciencias, etc.), pero con las letras desordenadas. El objetivo es ordenar las letras para desenmascarar la palabra. Esta puede ser una traducción, una capital de una ciudad, el apellido de algún actor conocido, etc., según la pista que aparece sobre las letras desordenadas. Cuando se inicia el juego, aparece una temática al azar.
Categoría: Mis recursos
Os presento en una infografía las que, a mi juicio, son «Las 8 cualidades TIC de un profesor productivo» y que he publicado en mi blog «Ocho en punto» sobre organización personal y productividad. En el post original podéis encontrar algunos reflexiones adicionales y la infografía en distintos formatos de descarga.

Docencia y productividad
Si hay un trabajo que debe preocuparse de gestionar bien la información, el conocimiento y los mejores métodos para transmitirlo, es la docencia.
Ingeniero en Informática y profesor de Programación, Inteligencia Artificial y Robótica en Secundaria. Escribo en Ocho en punto sobre organización personal y tecnología. En Esfera TIC, sobre educación y TIC. Mi web personal es un cajón de sastre, pero en mi boletín, La ventana digital, intento poner orden. En ocasiones, escribo notas al vuelo.
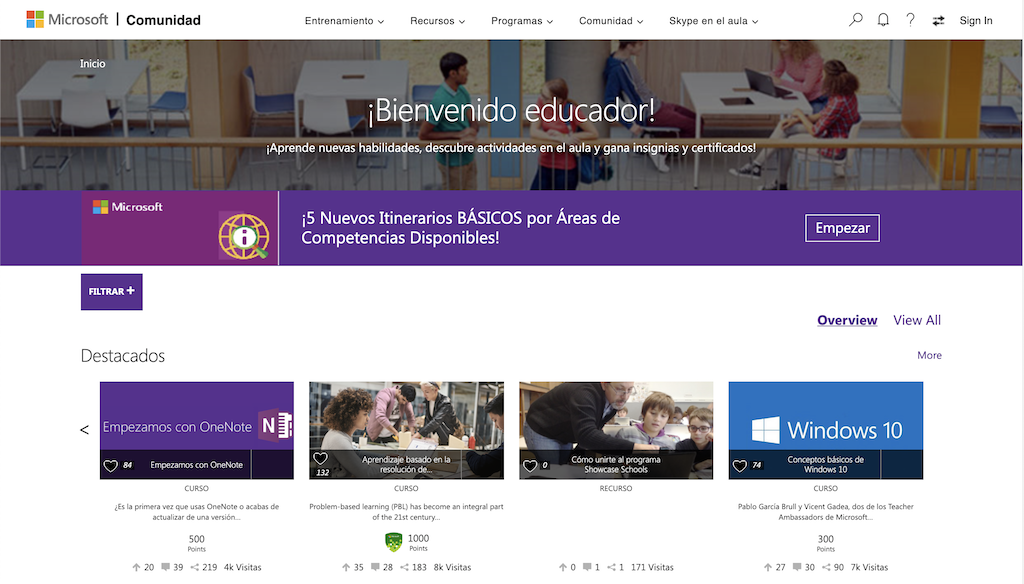
La Comunidad de Educadores de Microsoft (en inglés «Microsoft Educator Community») es un espacio donde puedes aprender nuevas habilidades, descubrir actividades en el aula y ganar insignias y certificados. Y ahora que tanta importancia se está dando a la acreditación de la competencia digital docente, el MEC es un buen lugar donde indagar. Como su nombre indica, se trata de una comunidad de profesores y, también su nombre nos da alguna pista sobre el tipo de tecnologías en las que está centrada. Lógicamente, las de Microsoft.
Ya habrá tiempo de detallar qué podemos hacer en esta comunidad. De momento, supongo que interesa cómo unirse a la esta comunidad. Vamos al grano.
1. ¡Bienvenido educador!
La comunidad es online y la encontrarás en:
http://education.microsoft.com
Así que el primer paso es hacer clic sobre el enlace de arriba para acceder a la página web donde reside la comunidad.

Haz clic sobre cada imagen para ampliarla
La web nos recibe con un mensaje de bienvenida: ¡Bienvenido educador!
Ingeniero en Informática y profesor de Programación, Inteligencia Artificial y Robótica en Secundaria. Escribo en Ocho en punto sobre organización personal y tecnología. En Esfera TIC, sobre educación y TIC. Mi web personal es un cajón de sastre, pero en mi boletín, La ventana digital, intento poner orden. En ocasiones, escribo notas al vuelo.
¿Es España más grande que Polonia? ¿O más grande que Noruega? ¿Y comparando con Alemania? Está claro que si consultamos en Wikipedia los datos de superficie de ambos países o preguntamos a WolframAlpha con un simple «Is Spain bigger than Germany?», obtendremos un «sí» por respuesta: 505370 km2 de superficie española frente a los 357376 km2 del país alemán. Recursos hay, pero no es igual de entretenido comparar dos valores numéricos que visualizar gráficamente la diferencia de tamaño sobre el mapa. Y es esto lo que permite hacer precisamente MAPfrappe, con algo de trabajo por parte del usuario.
Uno de los proyectos que planteo a los alumnos es el de «El intruso». Se trata de un ejercicio práctico de composición de imágenes digitales, en el que deben colocar un objeto recortado de una imagen en una nueva imagen, en un nuevo escenario. Comparto en esta ocasión un screencast mostrando el proceso completo. En particular, explica el uso de la herramienta de tijeras de selección inteligente y la aplicación de una máscara rápida para el retoque del contorno. Todo en poco más de 6 minutos.
Los tamaños de memoria de almacenamiento han evolucionado exponencialmente en todo este tiempo. Hemos pasado de las tarjetas perforadas de unos pocos bytes en los años 50, al almacenamiento ilimitado en la nube que ofrece Internet en la actualidad.
Para exponer el proceso de «empaquetado» de archivos, he creado este pequeño esquema que puede ser también un buen punto de partida para explicar en clase la compresión de archivos, utilizada más bien para reunir los datos en un sólo objeto, que para comprimir y reducir el tamaño del archivo. El espacio ya no es problema.
La infografía es un recurso gráfico que se ha popularizado en los últimos años. O eso parece. No es un concepto nuevo, pero es cierto que se está utilizando cada vez más con carácter didáctico, no solo en publicaciones especializadas y otras conocidas revistas sobre divulgación, sino también en las primeras etapas educativas, para enseñar y para aprender. Los libros de texto han incorporado desde siempre este tipo de recurso, pero quizá sea la facilidad para publicar y difundir ahora contenidos en Internet y la diversidad de herramientas para crear infografías — programas y aplicaciones online —, lo que ha disparado el interés por representar todo tipo de información de un modo mucho más atractivo e inmediato. «Una imagen vale más que mil palabras», se suele decir.
Empieza la clase de matemáticas. Me dispongo a proyectar algunos ejercicios de ecuaciones de primer grado con fracciones. Estamos terminando el tema y estos últimos días los dedicamos a repasar la unidad con ejercicios para el próximo examen. Tengo un libro en frente con nuevos ejercicios que plantear. Pero antes hay que copiarlos: ¿pizarra de tiza o proyector…?
Si escribir las fórmulas con un editor de ecuaciones es ya de por sí una gran idea, cuando descubrimos que Wolfram|Alpha «entiende» la sintaxis básica de las expresiones matemáticas de LibreOffice/OpenOffice Math, trabajar en «modo digital» con este tipo de recursos resulta entonces realmente productivo
Los programas de hoja de cálculo, como LibreOffice, Numbers o Excel, cuentan con funciones que van más allá del cálculo numérico con operaciones básicas y…
Queda oficialmente inaugurada esta wiki personal en la que he empezado a reunir ya algunos recursos. De todo tipo, no sólo educativos. Hace un tiempo…